Journey TreeApril 2015 – March 2016

Process
Journey Tree is a reporting and communication platform for Early Childhood Learning Centers to connect with parents and family the activities of their child while under care.
Studio Role
Lead UI/UX designer and Frontend Developer
Brief
Create UX user stories and UI wireframes for Ipad and mobile platforms, while working with different Australian State legislation for learning requirements and family privacy laws.
Tech
InVision, Photoshop, Illustrator, Google docs, Jira, GIT, Sourcetree, Sass, NPM, terminal.


Details
Working with a small team of designers and initial brand collateral, this project required creating InVision prototypes, style guides, user stories, UI documentation, wireframes, and screen designs to brief development team for mobile, tablet and desktop products.
The prime challenge of this product was analysing and translating the various user permission and viewpoints in a succinct UI that complied with privacy laws.
To Solve this extensive UX documentation and research was required to develop comprehensive user stories that were then correlated against screen designs and user work flows.
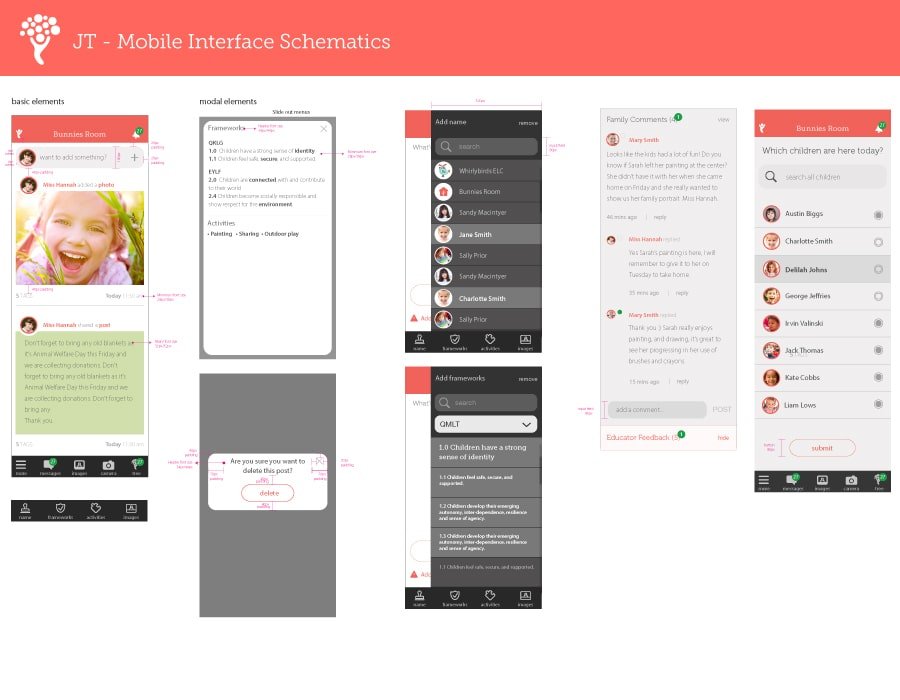
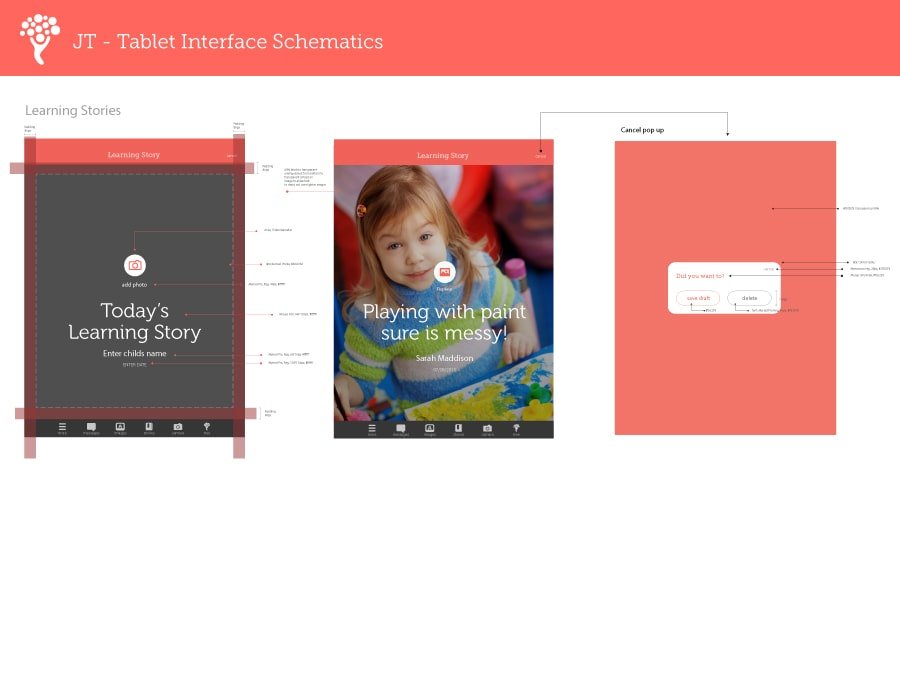
Comprehensive User Stories and User flows were designed and developed. This documentation was supported by style guides and interface schematics to assist developers in translating prototypes into web and mobile platforms.
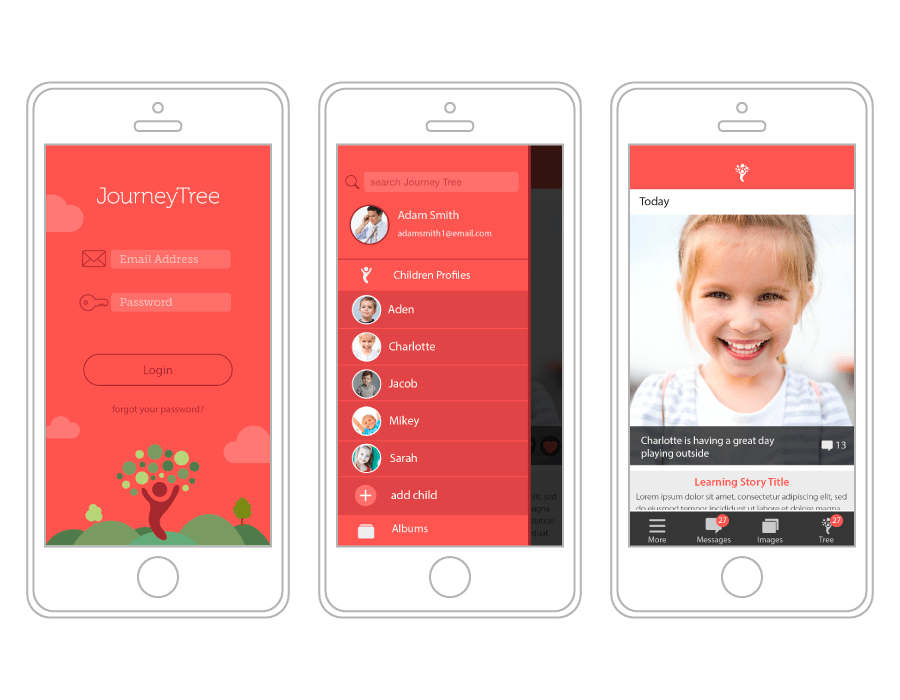
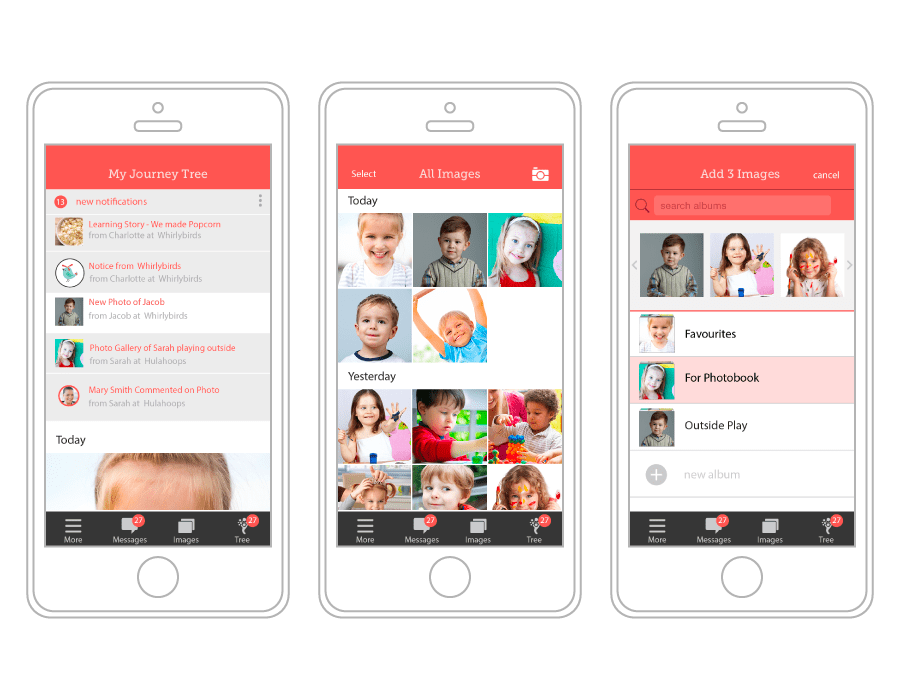
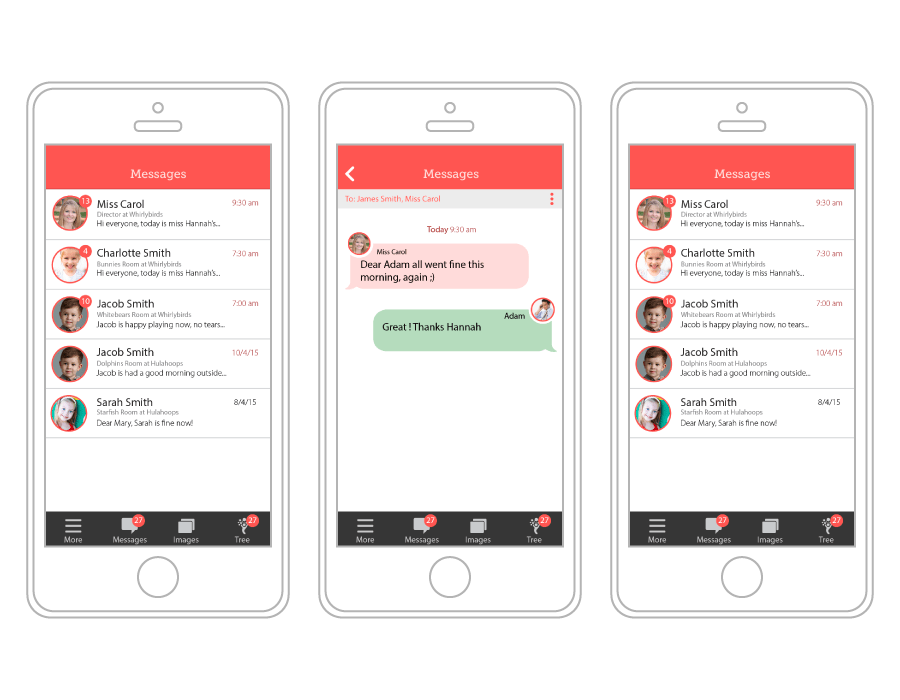
Invision was used extensively create the responsive UI components for mobile prototypes that can then be translated to web, ipad and large desktop formats.
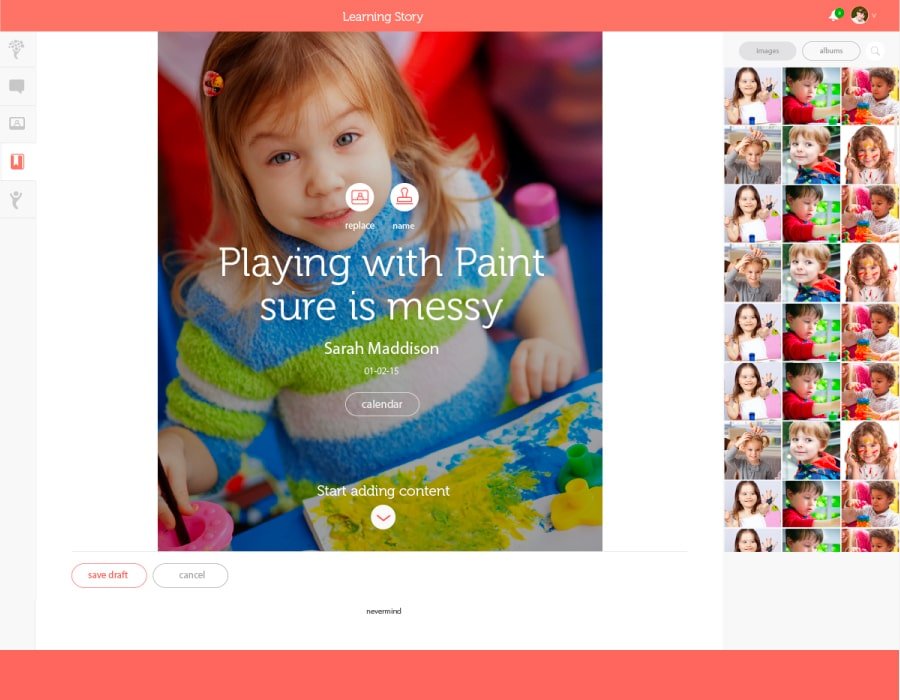
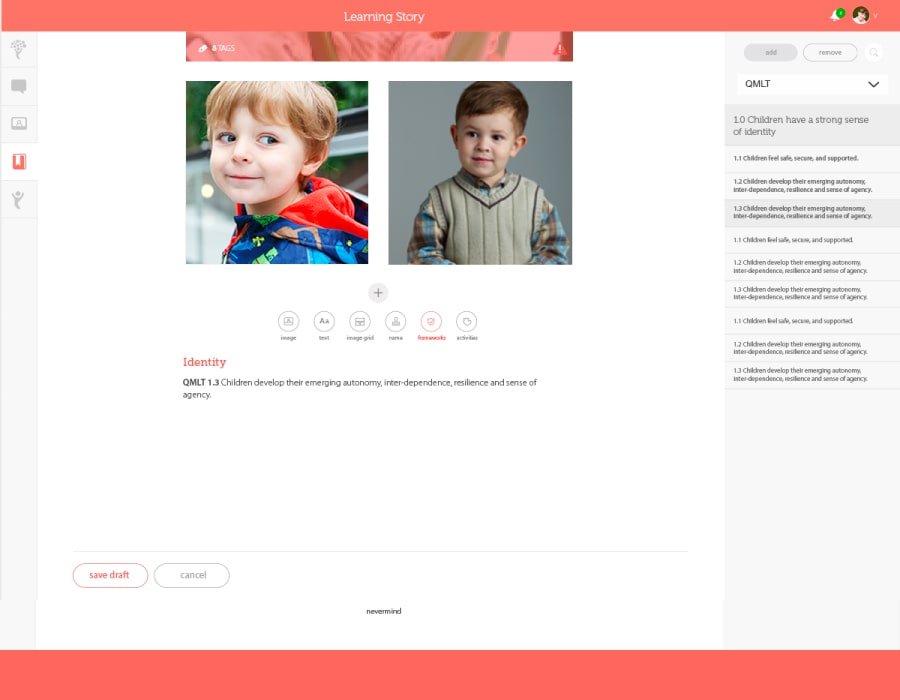
Desktop and iPad prototypes were designed to define different account holder pages. A Story creation workflow was designed to help educators be compliant with education requirements while simultaneously being attractive to parents and family.
Reflection
When dealing with a complex system, defining user types and user stories is important in being able to design a robust user interface. This to be supported by a process that adapts to these various end use cases that arise as the project develops and hones itself for the marketplace.
Prototyping is important in problem solving, initial testing, stakeholder approval and investor confidence but is imperative to get a project into a live codebase. Having solid UI components and a css style sheet, can then handle dynamic changes in project development with immediate results.